Table of Contents
Templates
Overview
Templates are formatting functions, normally you don't need to define anything, they will be auto-created according to default settings_config. But if you want to change how some elements of scheduler is rendered - this is the way.
Some samples of templates usage, can be checked at custom styling article
Date formatting Templates
Templates from this group receives only one parameter - date which need to be formatted. The xml_format is backward template, it converts string to date.
var format = scheduler.date.date_to_str("%H:%i"); scheduler.templates.hour_scale=function(date){ return format(date); }
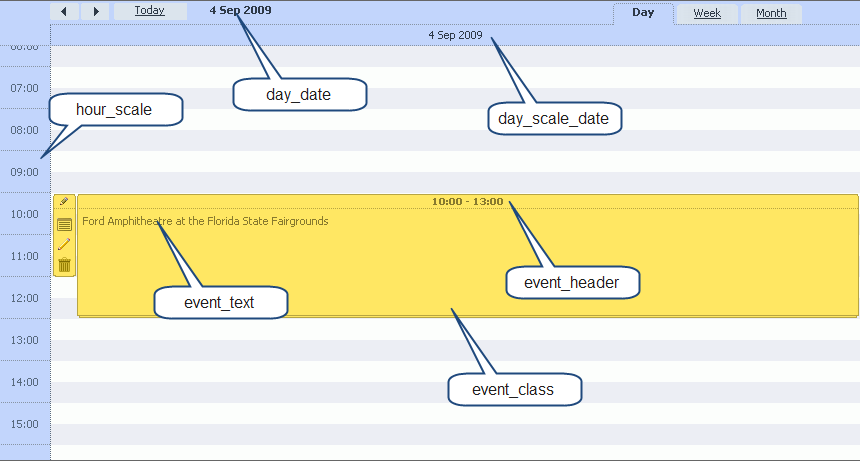
- scheduler.templates.day_date - date in header of day view;
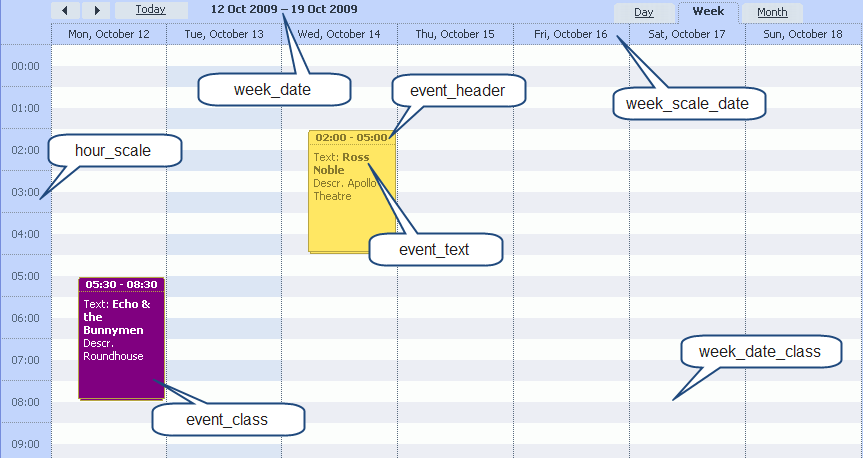
- scheduler.templates.week_date - date in header of week view;
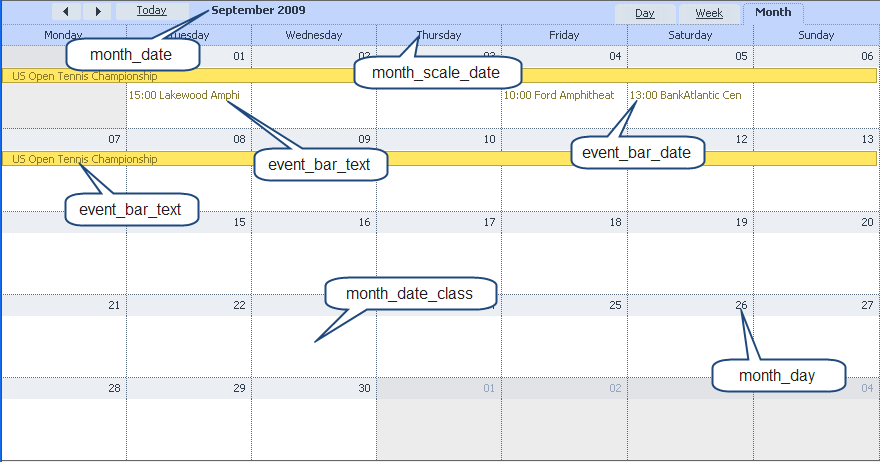
- scheduler.templates.month_date - date in header of month view;
- scheduler.templates.day_scale_date - date in sub-header of day view;
- scheduler.templates.week_scale_date - date in sub-header of week view;
- scheduler.templates.month_scale_date - days of week on month view;
- scheduler.templates.hour_scale - y-scale on day and week views;
- scheduler.templates.xml_date - str to date parser used to convert data from XML;
- scheduler.templates.xml_format - date to str converter used to send data back to server;
- scheduler.templates.api_date - template used for date in events.
Event Templates
Template from this group are used to format data of events. They are returns string and receives the next parameters.
- start date;
- end date;
- event object
scheduler.templates.event_text=function(start,end,event){ return "Text:<b> "+event.text+"</b><br>"+"Descr."+event.details; }
- scheduler.templates.event_header - defines text label in header of event (date);
- scheduler.templates.event_text - defines text in middle part of event (text);
- scheduler.templates.event_bar_date - defines date for event bars in month view;
- scheduler.templates.event_bar_text - defines text for event bars in month view.
Styling template
Template which controls css styling of some element. The string, returned from the template, will be uses as css class for related element.
- scheduler.template.event_class - css class of the event ( incoming parameters are the same as for Event Templates )
- scheduler.template.month_date_class - css class of day block in month view ( incoming parameters are the same as for Date Templates )
- scheduler.template.week_date_class - css class of day block in week view ( incoming parameters are the same as for Date Templates )
Templates map
Day view

Week view

Month view

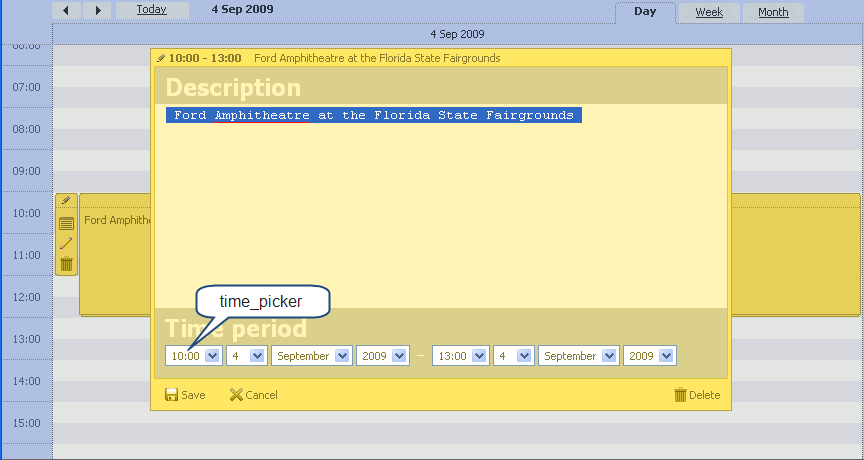
Edit form