Table of Contents
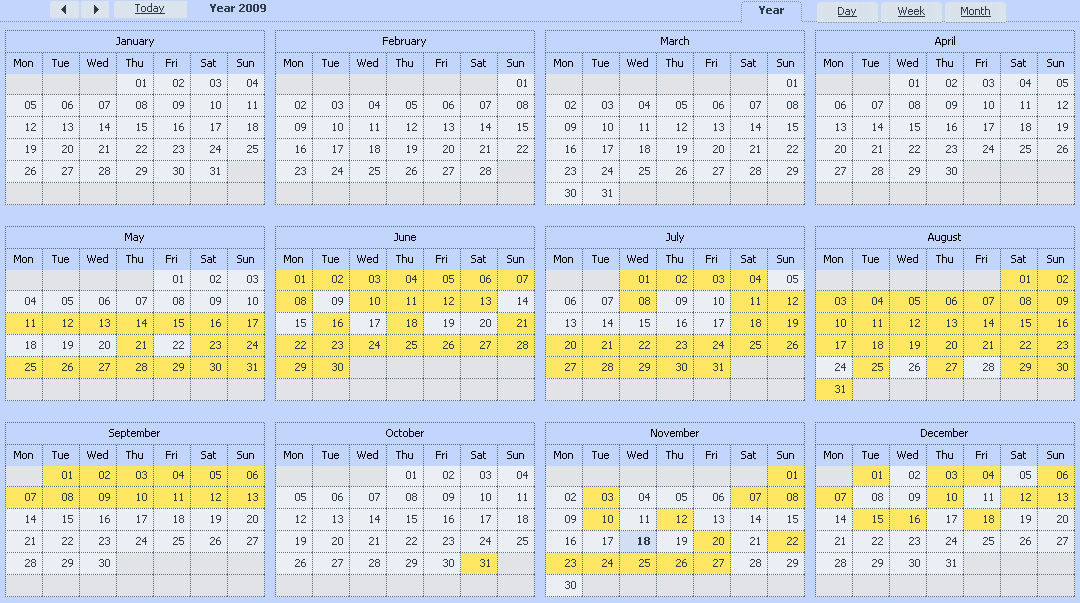
Year view
View allows to see the list of oncoming events
Related sample: samples/03_extensions/04_year_view.html

Steps to enable
- include
<script src="../../codebase/ext/dhtmlxscheduler_year_view.js"></script> <link rel="stylesheet" href="../../codebase/ext/dhtmlxscheduler_ext.css" type="text/css">
- add to the template
<div id="scheduler_here" class="dhx_cal_container" style='width:100%; height:100%;'> <div class="dhx_cal_navline"> ... <div class="dhx_cal_tab" name="year_tab" style="right:280px;"></div>
GUI details
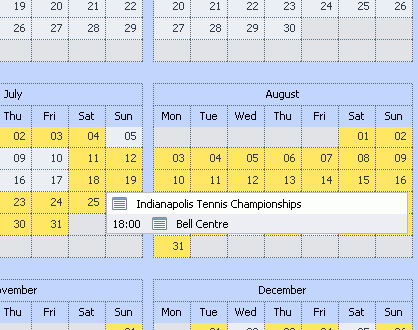
Dates which have some events marked by event's color. Hovering over such date will show tooltip with list of all events, you can click on the “details” icon inside the tooltip to open “details” form ( if readonly mode is not enabled )

Customization options
Matrix of month defined by
scheduler.config.year_x = 4; scheduler.config.year_y = 3;
you can define different layout of month by changing those values.
There are 4 new templates
- scheduler.templates.year_date - defines the date label on the header line
- scheduler.templates.year_month - defines header for each month block
- scheduler.templates.year_scale_date - defines date number for each day
- scheduler.templates.year_tooltip - defines text of event , which will be visible inside a tooltip
Localization
Extension adds 1 new labels , which need to be added to locale
scheduler.locale.labels.year_tab = "Year";