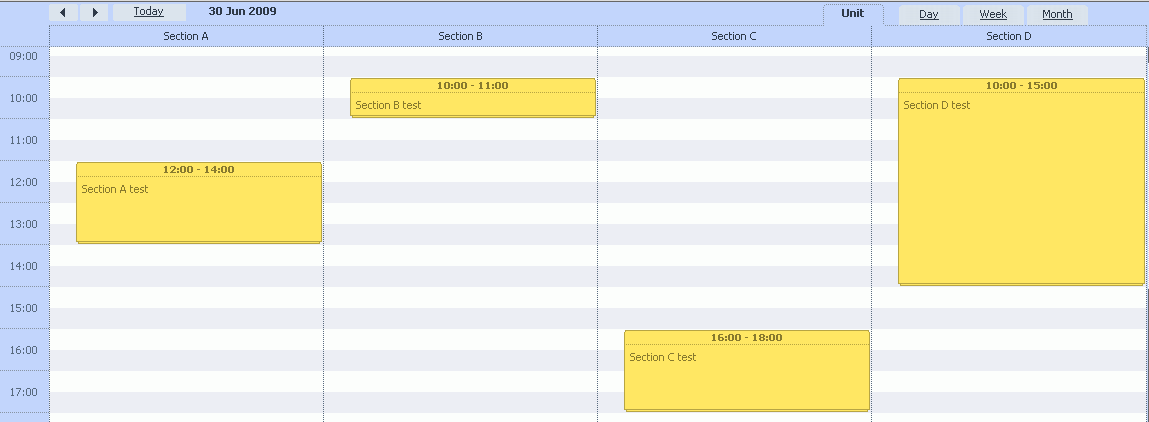
Units view
Starting from dhtmlxScheduler 2.0 it possible to create a view, where x-scale based not on time, but on some property of event.
First - additional js file need to be included.
<script src="codebase/dhtmlxscheduler.js" type="text/javascript" charset="utf-8"></script> <link rel="stylesheet" href="codebase/dhtmlxscheduler.css" type="text/css" charset="utf-8"> <script src="codebase/dhtmlxscheduler_units.js" type="text/javascript" charset="utf-8"></script>
After that you need to define collection, which will be used for x-scale creation
var sections=[ {key:1, label:"Section A"}, {key:2, label:"Section B"}, {key:3, label:"Section C"}, {key:4, label:"Section D"} ];
define name of tab and property of event which will be used for mapping
scheduler.createUnitsView("unit","section_id",sections);
- unit - any string , will be used in tab name on next step
- section_id - name of event's property, which holds info for x-position
- sections - collection which was defined on previous step
add new tab to html layout and register tab label
scheduler.locale.labels.unit_tab = "Unit"
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div> <div class="dhx_cal_tab" name="unit_tab" style="right:280px;"></div>
Now you will have additional tab, which will show events per sections

samples/sample_units_view.html contains a live sample