Table of Contents
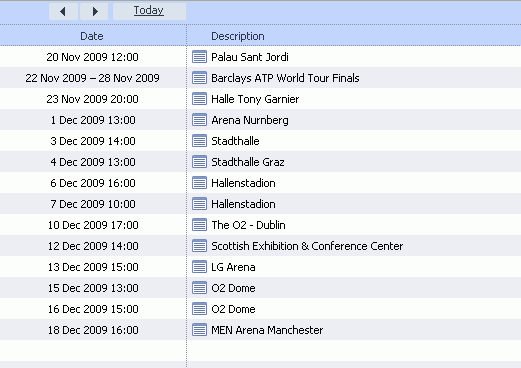
Agenda view
View allows to see the list of oncoming events

Related sample: samples/03_extensions/03_agenda_view.html
Steps to enable
- include
<script src="../../codebase/ext/dhtmlxscheduler_agenda_view.js"></script> <link rel="stylesheet" href="../../codebase/ext/dhtmlxscheduler_ext.css" type="text/css">
- add to the template
<div id="scheduler_here" class="dhx_cal_container" style='width:100%; height:100%;'> <div class="dhx_cal_navline"> ... <div class="dhx_cal_tab" name="agenda_tab" style="right:280px;"></div>
GUI details
Clicking on the “details” icon will open “details” form ( if readonly mode is not enabled )
Customization options
- first column, event's date, uses scheduler.templates.agenda_time template
- second column, event's text, uses scheduler.templates.agenda_text templates
Both templates can be redefined to ouput data or text in a custom format.
If you want to start agenda not from current date, but from some other date, just add the next option
scheduler.config.agenda_start = new Date(2010,1,1); //or any other desired date
Localization
Extension add 3 new labels , which need to be added to locale
scheduler.locale.labels.agenda_tab = "Agenda"; scheduler.locale.labels.date = "Date"; scheduler.locale.labels.description = "Description";